공부해봅시당
[Typescript] 타입스크립트 컴파일 본문
고수준 언어 : 사람이 이해하기 쉬운 언어
저수준 언어: 컴퓨터가 이해하기 쉬운 언어
자바스크립트는 대표적인 고수준언어로 컴파일러에 의해 기계어 코드로 변환되어 실행이 가능한 프로그램이 된다.
컴파일타임 : 소스코드가 컴파일 과정을 거쳐 컴퓨터가 인식할 수 있는 기계어로 변환되는 과정
런타임 : 소스코드가 컴파일이 완료되면 프로그램이 메모리에 적재되어 실행되는 과정
타입스크립트의 컴파일
타입스크립트는 컴파일 시 또 다른 수준의 고수준 언어인 자바스크립트로 바뀐다.
이를 트랜스파일이라고 하는데, 이를 바탕으로 컴파일을 크게 2가지로도 구분한다.
좁은 의미의 컴파일: 고수준 언어를 저수준 언어로 바꾸는 과정
트랜스파일 : 고수준언어를 또 다른 고수준 언어로 변환하는 과정(소스 대 소스 컴파일러)
ex) 바벨, Emscripten
넓은 의미의 컴파일 : 위의 두 경우를 합친 것
타입스크립트 컴파일러 컴파일 과정
tsc 단계 , 런타임 단계
- 타입스크립트 소스코드를 타입스크립트 AST(Abstract Syntax Tree : 소스코드를 해석하는 과정에서 생긴
데이터 구조)로 만든다. - 타입 검사기가 AST를 확인하여 타입을 확인한다.
- 타입스크립트 AST를 자바스크립트 소스로 변환한다.
- 자바스크립트 소스코드를 자바스크립트 AST로 만든다.
- AST가 바이트 코드로 변환된다.
- 런타임에서 바이트 코드가 평가되어 프로그램이 실행된다.
이때 타입스크립트 소스코드 타입은 1~2단계에만 적용되고, 3단계부터는 타입을 확인하지 않는다.
따라서 개발자가 작성한 타입 정보는 최종적으로 만들어지는 프로그램에는 아무런 영향을 주지 않는다.
하지만 순서상 컴파일타임에 타입을 검사하며 에러가 발생하면 프로그램이 실행되지 않기에 정적 타입 검사기라고 부른다.
타입스크립트 컴파일러의 동작
- 코드 검사기로서의 타입스크립트 컴파일러
타입스크립트 컴파일러는 tsc binder를 사용하여 타입 검사를 하며, 컴파일타임에 타입 오류를 발견한다.
const developer = { worker() { console.log('working...'); }, }; developer.worker(); // developer.sleep();//'{ worker(): void; }' 형식에 'sleep' 속성이 없습니다.ts(2339) - 코드 변환기로서의 타입스크립트 컴파일러
타입스크립트 컴파일러는 타입을 검사한 다음에 타입스크립트 코드를 각자의 런타임 환경에서 동작할 수 있도록 구버전의 자바스크립트로 트랜스파일한다.
>> 자바스크립트로 컴파일되어야 브라우저는 코드를 이해하고 실행할 수 있음.
타입스크립트 컴파일러의 구조
타입스크립트는 컴파일러라는 tsc 명령어로 실행되고, 이는 tsconfig.json에 명시된 컴파일 옵션을 기반으로 컴파일을 수행한다. 먼저 전체적인 컴파일 과정을 관리하는 프로그램 객체가 생성된다. 이 프로그램 객체는 컴파일할 타입스크립트 소스 파일과 소스 파일 내에서 임포트된 파일을 불러오는데, 가장 최초로 불러온 파일을 기준으로 컴파일 과정이 시작된다.

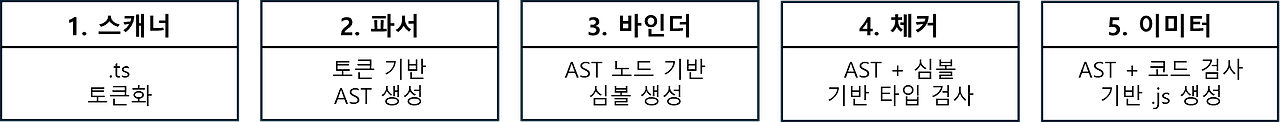
타입스크립트 컴파일러의 실행 과정
- 스캐너
타입스크립트 소스 파일을 어휘적으로 분석하여 토큰을 생성하는 역할을 한다.
const : ConstKeywordconst woowa = "bros";
: (띄어쓰기 3개) WhitespaceTrivia
woowa : Identifier
= : EqualsToken
"bros" : StringLiteral
; : SemicolonToken - 파서
스캐너가 소스 파일을 토큰으로 나눠주면 파서는 그 토큰 정보를 이용하여 AST를 생성한다.
AST는 컴파일러가 동작하는 데 핵심 기반이 되는 자료 구조로 , 소스코드의 구조를 트리 형태로 표현한다.
각각의 노드는 코드상의 위치, 구문 종류, 코드 내용 같은 정보를 담고 있다.
AST 최상위 노드는 타입스크립트 소스 파일이며, 최하위 노드 파일의 끝 지점이다.
파서는 생성된 토큰 목록을 활용하여 구문적 분석을 한다. - 바인더
바인더의 주요 역할은 체커 단계에서 타입 검사를 할 수 있도록 기반을 마려함. 이를 위해 심볼을 생성한다.
심볼은 이전 단계의 AST에서 선언된 타입의 노드 정보를 저장한다.
심볼의 인터페이스 일부는 위와 같으면 flags 필드는 AST에서 선업된 타이브이 노드 정보를 저장하는 식별자이다.export interface Symbol { flags : SymbolFlags; excapedName : string; declarations?: Declaration[]; }
심볼 인터페이스의 declarations 필드는 AST 노드의 배열 형태를 보인다.
결과적으로 바인더는 심볼을 생성하고 해당 심볼과 그에 대응하는 AST 노드를 연결하는 역할을 수행한다. - 체커
체커는 파서가 생성한 AST와 바인더가 생성한 심볼을 활용하여 타입 검사를 수행한다.
이 단계에서 체커의 소스 크기가 다른 것에 비해 큰 것을 통해 전체 컴파일 과정에서 타입 검사가 차지하는 비중이 크다는 것을 짐작할 수 있다.
체커의 타입 검사는 다음 컴파일 단계인 이미터에서 실행된다. - 이미터
이미터는 타입스크립트 소스 파일을 변환하는 역할을 한다. 즉, 타입스크립트 소스를 자바스크립트파일(js)과 타입 선언 파일 (d.ts)로 생성한다.
이미터는 타입스크립트 소스 파일을 변환하는 과정에서 개발자가 설정한 타입스크립트 설정 파일을 읽어오고, 체커를 통해 코드에 대한 타입 검증 정보를 가져온다.
그리고 emitter.ts 소스 파일 내부의 emitFiles() 함수를 사용하여 타입스크립트 소스 변환을 진행한다.
출처
https://ungumungum.tistory.com/85
우아한 타입스크립트 with React -6장 타입스크립트 컴파일
고수준 언어 : 사람이 이해하기 쉬운 언어 저수준 언어: 컴퓨터가 이해하기 쉬운 언어 자바스크립트는 대표적인 고수준언어로 컴파일러에 의해 기계어 코드로 변환되어 실행이 가능한 프로그램
ungumungum.tistory.com
'STUDY > Typescript' 카테고리의 다른 글
| [Javascript] JSX(JavaScript XML) (0) | 2024.09.03 |
|---|---|
| [Typescript] 비동기 호출 (0) | 2024.08.20 |
| [Typescript] 타입 활용하기 (0) | 2024.08.06 |
| [Typescript] 타입 확장하기 & 좁히기 (0) | 2024.07.30 |
| [Typescript] 값과 타입 (1) | 2024.07.24 |
